We are going to use the Vizrt Data Object plugin to place data elements in our scene design. The Vizrt Data Object plugin in conjunction with the Data Reader plugin.
First we are going to drag the Data Reader plugin onto our top most container within our scene design. We are using the single bar design that we used in previous tutorials. Click on the Data Reader plugin to go into the Data Reader editor. Within the editor we want to link it to our Excel sheet, tell it what table to read and what data to read from that table. We’re also going to use the Data Table. If you need assistance in setting up your Excel link or need to know how to get the proper strings in the Data Table, check out the previous tutorial.
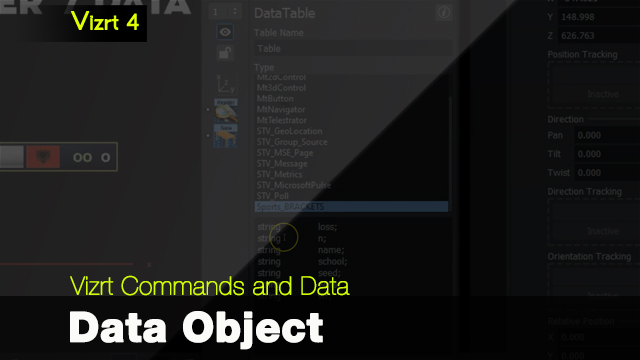
Now it’s time to add the Data Object plugin so that we can spread the data out to the elements we choose. Drag the Data Object plugin onto a container that holds other containers that you want to change the elements too. For instance in our scene we have a container named bardata and have five other containers as a sub-containers of bardata. We drag the Data Object plugin onto the bardata container. Click on the Data Object icon on the container to go into the Data Object editor. Here, within the Field Name, you need to enter specific variables so that it will receive the data.
You’ll also need to drag additional datapool plugins onto the rest of your containers within the scene. Whichever containers you want to change with data should receive a datapool plugin. Each of these datapool plugins will need to have a specific Field Name so that the Data Object can access them. The video shows you exactly what you need to type into each datapool field to connect the scene to an Excel sheet.